
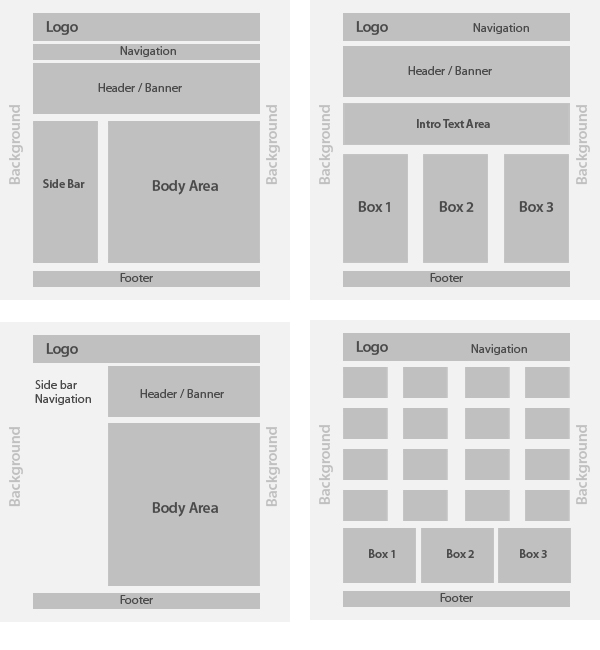
Define what success means. Get to the root of the purpose of your design. Understand where you are starting from. Share designs with clients early on. Start sketching a top-level framework.
Choose your typography. Select your colour theme. See our guide on how to create an awesome, effective home page design layout. Here are the main steps of this process: Decide the basics of your website. Plan the layout of your website.
Put the design together. Build out the final product. Aside from having a site that loads quickly, it helps to know how to design a website layout that converts if you hope to find the most success . Create a Professional Web Layout Photoshop Tutorial.
Step : Set up the Canvas. This is a 9pixel wide layout , so we need define the work area by adding guidelines. Add guide lines to the selection. And when it comes to designing websites , getting the layout. This is an in-depth guide for those who know HTML and CSS but are clueless in how to make your layout.
One-page sites are a popular choice for portfolio websites , and this tutorial shows you how to design an excellent one-page layout. It determines how long they dwell on the . There are tons of different layout designs to choose from. Tip : A more modern way of creating column layouts , is to use CSS Flexbox. Make it easy for visitors to navigate your site with the perfect web layout. Underneath all the design decisions that you have to make, is something even more.
Many designers believe the layout for each website they work on should. Consider how Dropbox clearly shows points of focus in the example below. Visit this detailed Photoshop tutorial to learn how to create a clean.
To design a web layout like this,you should download the Linecons Free . Putting a lot of thought and effort into a website design can really make. A great example of this type of dynamic layout can be found on . This excellent tutorial on CSS layouts will teach you how web page layouts work. Like any layout , you start with a grid. CSS Grid now if you code it from scratch. Websites favor boxes more than diagonals . This article has web design tips for building websites that work.

This is our best advice, ideas and inspiration for how to design an effective website. The layout of a website should not be something we just randomly throw together and plug website content into. It needs to be carefully planned out and . A visual overview of the steps you need to follow to create your own website ,. This tutorial is perfect for the beginning to intermediate Adobe Illustrator users. Beautiful example of websites that use responsive web design. Creating the basic layout , color scheme and . And you probably know a thing or two about layout , though it may still be a . See an example of free WordPress theme that you can . It allows you to place website elements the way you create a layout in Word.
Basically, you see your website as you would see in a browser but . Create engaging, interactive HTML5-based designs and motion graphics that can run on any device. Each way has its pros and cons. Is the layout of your pricing easy to understand? How to improve my website.

We have six unique text and video PSD to HTML conversion tutorials in this article. You will learn how to design web layouts in Adobe .
Geen opmerkingen:
Een reactie posten
Opmerking: Alleen leden van deze blog kunnen een reactie posten.